Having a customizable site is always a key requirement for our clients. We have always enjoyed working with content management systems. This approach is helping us to create complex and interesting customizable components instead of spending precious development time with small and very frequent content changes.
Working with a CMS is highly efficient and easier to maintain for dynamic websites for events and the ever-changing sports industry.
At the start of every project, we evaluate which CMS is better suited for our clients. For some projects, Sitecore was preferred for complex and interesting features, for others we decided that we should choose Kentico Kontent, a headless CMS perfectly suited for lightweight websites that are mostly based on the React Js code with a small necessity of .Net APIs.
We started a series of projects with Kentico Kontent recently. The good collaboration and smooth integration with React JS and .Net resulted in fun and interesting work for our engineering team.
We created simple clean websites that load fast and have the advantage of customizable content edited in Kentico Kontent. This includes every label, every description text, image, and even the elements that are displayed on each page and the pages themselves.
This website also takes advantage of custom forms that can be added in a popup or new page with customizable actions on submit and different types of fields.
Kentico Kontent offered us the opportunity to get certifications and provided detailed and well-written documentation as part of our collaboration. We now have several colleagues certified as Kentico Kontent developers.
It is a good feeling to find the appropriate technology and CMS that covers the projects you work on and Kentico Kontent for us was a very good choice. Therefore, we continue developing with Kentico Kontent new projects and interesting features for our clients.
Custom Form in Kentico Kontent with React
One of our key challenges was to create a customizable form that can be created from Kentico Kontent dynamically and added anywhere in our React Website. We started with a few field types suited for the minimum necessity of the project at the first release and we needed to leave the option to add as many complex and interesting field types, as necessary. We needed this form to be edited, transformed, and do a vast set of submitting actions without having to deploy our code or have advance technical knowledge.
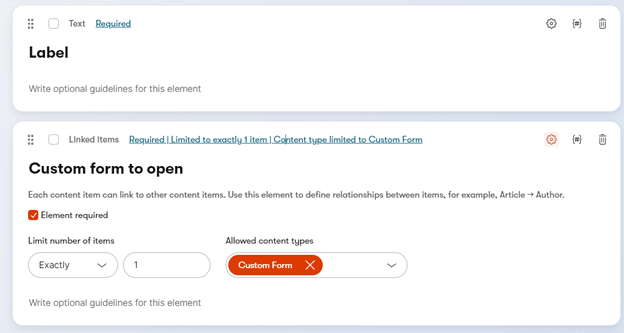
This is how we decided to model our content:
How are we going to open a custom form?
We decided to open the custom form in a popup using a button inserted dynamically on the website.
The button has a separate content type containing a button Label and the linked item Custom form to open, which is mandatory and must be exactly one item. This is the form we are opening when clicking the button.

In React we associated this with a component we have, a button, that is opening the linked Custom form in a modal.
Modeling the custom form
The final form should be able to look like this one:
As you can see the form has multiple sections, with or without title and description, also it has multiple configurable fields dynamically added in sections.
The custom form is a dynamic component having the following Kentico Kontent setup:
Custom Form Content-Type:
Title – required text
Description – rich-text
Sections – linked items to Form Section Content-Type with at least one item
Callback action – linked item to the exactly one Callback Action Content-Type
Submit button text – text required limited to 100 characters
Success message – text
Should send confirmation email – multiple-choice check box with one value stating a Boolean option to send a confirmation email to an email field if it is present in the form
Email template – text containing the id of the email template for confirmation emails (if necessary)
Form Section Content-Type
Title – text
Description- rich-text
Style – required used to color the section in different colors
Form fields – linked items of one or many Field Content Types

Kentico Kontent allows you to select any from a list of predefined content types and this is how we render different fields that have complex functionality.
To not repeat a few common settings for each field we use a Content-Type Snippet. This brings together some settings such as Title, Description, and validation expression in regex, the setup being used for all custom fields.
To submit the form we use Callback actions. This submits the entire validated submission object, containing all fields with their values to a specific API. We gave the option to set up the callback URL from Kentico Kontent. The callback we are using sends an email to a specific address with the form details but you can set up the API to save data or process it however it is needed. Multiple options can be created for different APIs and the content creator can choose the one appropriate.
This is an overview of how to implement the content modeling for custom forms in Kentico Kontent.
The solution has a React Js solution linked for processing, interpreting, and designing the custom form feature. Another .Net solution is providing the API for processing the submission data.
I hope you got inspired by our custom form implementation and if you have any more questions we are happy to respond to them.
Title
Title Description
Section 1 name
Section 1 Description
Field 1
Field validation1
Field 2
Field validation 2
Section 2 name
Section 2 Description
Field 3
Field validation 3
Submit button